- Features by Edition
- Latest Features
- Licensing/Activation
- Installation
- Getting Started
- Data Sources
- Deployment/Publishing
- Server Topics
- Integration Topics
- Scaling/Performance
- Reference
- Guide to Views
- Keyboard Shortcuts
- Dates & Times
- Manage Fields
- Tokenised Data
- Using Formulae
- Scripting
- Mapping & GIS
- Advertising Options
- Legacy User Guide
- Translation Guide
- Specifications
- Video Tutorials and Reference
- Featured Videos
- Demos and screenshots
- Online Error Report
- Support
- Legal-Small Print
- Why Omniscope?

|
|
|||||
DP Web DisplayDisplaying DataPlayers on the WebPosting and refreshing DataPlayers to your own or Visokio-hosted web pages
There are currently three options for exporting DataPlayers for display on the web:
Save/export > Publish on My Visokio.comIf you choose this option, you will be asked to assign a password to the page/file and once your DataPlayer has been successfully uploaded, you will see the link to the page displaying your DataPlayer.
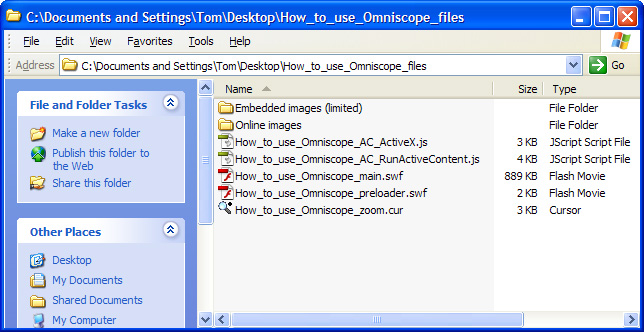
Save/export > Save for webChoosing the Save for web option exports a blank .HTML file and an associated folder containing some 'helper' files and image folders.
The exported Save for web folder contains any image folders (containing all the image files) used/referenced in the DataPlayer, the main .SWF DataPlayer file (with the extension _main.swf) and some helper files used to smooth the loading and display of the DataPlayer in site visitors' browsers.
The easiest way of publishing the main SWF DataPlayer file on your intended display page is to use use your CMS to position the Flash file and generate the object tags. Alternatively, you can add hand-coded <object> tags following the model code below. Be sure to note the size of the DataPlayer and provide an appropriate space in the page.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
ADVANCED: For advanced users, the blank HTML page exported together with the folder for upload contains the following code, reflecting the names you assigned when you saved the DataPlayer and when you created any associated image folders. If you wish to use scripts, you can paste this code into the various sections of your page. <HTML><HEAD><script src="How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js" type="text/javascript"></script><meta http-equiv=Content-Type content="text/html"; charset=ISO-8859-1"><TITLE>Visokio Omniscope - How_to_use_Omniscope</TITLE></HEAD><BODY align=center topmargin=0 leftmargin=0 marginheight=0 marginwidth=0><center><div style='margin: 10 10 10 10'><!-- using adobe javascript to pre-activate control - needs the How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js script file --><script type="text/javascript"> AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,47,0', 'width','750', 'height','290', 'id', 'preview', 'quality', 'high', 'bgcolor', '#FFFFFF', 'FlashVars', 'movieToLoad=How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf', 'movie','How_to_use_Omniscope_files/How_to_use_Omniscope_preloader' );</script></div></center><!-- Javascript to get round IE "Click to activate and use control" --><script type="text/javascript" src="ieupdate.js"> theObjects = document.getElementsByTagName("object"); for (var i = 0; i < theObjects.length; i++) { theObjects[i].outerHTML = theObjects[i].outerHTML;}</script></BODY></HTML>Save/export > Save standalone .SWFIf you have already published a DataPlayer and you wish to replace it with a more current .SWF containing refreshed data, or you wish to test the performance or other features, you can choose to export just the main .SWF file. Choose the name carefully, avoiding spaces and illegal characters, and using caution with upper and lower case naming. Omniscope will check for spaces and illegal characters, but preserve case in the names. If you are replacing an existing .SWF on the site, be sure to use the exact same name with the suffix 'main'. In the example above, the relative location and name of the file to be overwritten on your web server is shown following the code 'movieToLoad= How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf
Note: to display a standalone .SWF locally, you may need to associate the .SWF file extension with your browser.
|