

There are currently three options for exporting DataPlayers for display on the web:
If you choose this option, you will be asked to assign a password to the page/file and once your DataPlayer has been successfully uploaded, you will see the link to the page displaying your DataPlayer.
 | You can use the resulting link in blogs and e-mails to display a blank web page with just your DataPlayer on it:
http://my.visokio.com/my/How_to_use_Omniscope/ [1]
You can update this online DataPlayer at any time by saving a new file to the same location with the exact same name (you will be asked for the password).
You cannot delete the page or the file, but you can upload a blank or re-directing version if you wish to display elsewhere and cannot recall the links you distributed. |
Choosing the Save for web option exports a blank .HTML file and an associated folder containing some 'helper' files and image folders.
 | Choose the name of the DataPlayer save for web file carefully, avoiding spaces and illegal characters, and using caution with upper and lower case naming. Omniscope will check for spaces and illegal characters, but preserve case in the names. Once you approve any changes to the name, Omniscope will save an .HTML page and an associated folder of files and images with the same name to the location you indicate. The blank HTML page can be used as a starting point for creating the page on which the DataPlayer will display, or the code between the <script> tags pasted into an existing display page. The folder of files should be uploaded to the web server preserving the name and the same relative position to the display page (immediate sub-directory). |
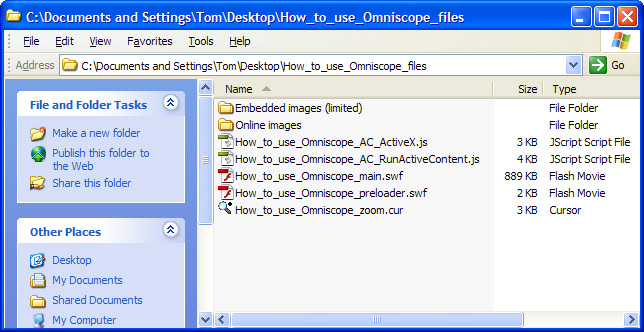
The exported Save for web folder contains any image folders (containing all the image files) used/referenced in the DataPlayer, the main .SWF DataPlayer file (with the extension _main.swf) and some helper files used to smooth the loading and display of the DataPlayer in site visitors' browsers.

The easiest way of publishing the main SWF DataPlayer file on your intended display page is to use use your CMS to position the Flash file and generate the object tags. Alternatively, you can add hand-coded <object> tags following the model code below. Be sure to note the size of the DataPlayer and provide an appropriate space in the page.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="750" height="290"><param name="movie"
value="/files/How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf"
/><param name="quality" value="high" /><param name="menu" value="false" /><param name="wmode" value="" /><embed src="/files/How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf"
wmode="" quality="high" menu="false" pluginspage="http://www.macromedia.com/go/getflashplayer [2]"
type="application/x-shockwave-flash" width="750" height="290"></embed></object>
ADVANCED: For advanced users, the blank HTML page exported together with the folder for upload contains the following code, reflecting the names you assigned when you saved the DataPlayer and when you created any associated image folders. If you wish to use scripts, you can paste this code into the various sections of your page.
<HTML><HEAD><script src="How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js" type="text/javascript"></script><meta http-equiv=Content-Type content="text/html"; charset=ISO-8859-1"><TITLE>Visokio Omniscope - How_to_use_Omniscope</TITLE></HEAD><BODY align=center topmargin=0 leftmargin=0 marginheight=0 marginwidth=0><center><div style='margin: 10 10 10 10'><!-- using adobe javascript to pre-activate control - needs the How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js script file --><script type="text/javascript"> AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,47,0', 'width','750', 'height','290', 'id', 'preview', 'quality', 'high', 'bgcolor', '#FFFFFF', 'FlashVars', 'movieToLoad=How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf', 'movie','How_to_use_Omniscope_files/How_to_use_Omniscope_preloader' );</script></div></center><!-- Javascript to get round IE "Click to activate and use control" --><script type="text/javascript" src="ieupdate.js"> theObjects = document.getElementsByTagName("object"); for (var i = 0; i < theObjects.length; i++) { theObjects[i].outerHTML = theObjects[i].outerHTML;}</script></BODY></HTML>If you have already published a DataPlayer and you wish to replace it with a more current .SWF containing refreshed data, or you wish to test the performance or other features, you can choose to export just the main .SWF file. Choose the name carefully, avoiding spaces and illegal characters, and using caution with upper and lower case naming. Omniscope will check for spaces and illegal characters, but preserve case in the names. If you are replacing an existing .SWF on the site, be sure to use the exact same name with the suffix 'main'. In the example above, the relative location and name of the file to be overwritten on your web server is shown following the code 'movieToLoad=
How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf
Note: to display a standalone .SWF locally, you may need to associate the .SWF file extension with your browser.
Links:
[1] http://my.visokio.com/my/How_to_use_Omniscope/
[2] http://www.macromedia.com/go/getflashplayer