Content View: using native browser (IE on Windows) to play mp4 video
-
As stated on the MSDN page, Internet Explorer may need more directives to display properly some HTML5 content.
We suggest to include:
- the document type definition at the beginning of the page:<!DOCTYPE html>
- the meta tag directive into the head tag:<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
For example, to use the HTML "video" tag, copy and paste the following code into your content view, being sure to enable the Native Browser option.<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="http://www.w3schools.com/html/movie.mp4" type="video/mp4">Your browser does not support the video tag.
</video>
</body>
</html>
-
3 Comments
-
Chromium might currently have a bug that can prevent the successful video play, when the code above is used. Alternative is to embed the iframe code in the Content view with a video.
In the Content view (Tools>Other>Enable native browser), click on Edit and "<>" button to open the HTML editor, then enter the code:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
</head>
<body>
<iframe src="http://tc.visokio.com/videos/?name=BasicNavigation&width=600&height=400&embed=true" frameborder="0" scrolling="no" height="400" width="600" hspace="0" vspace="0" marginheight="0" marginwidth="0"></iframe>
</body>
</html>
This example will play one of the Omniscope tutorial videos. -
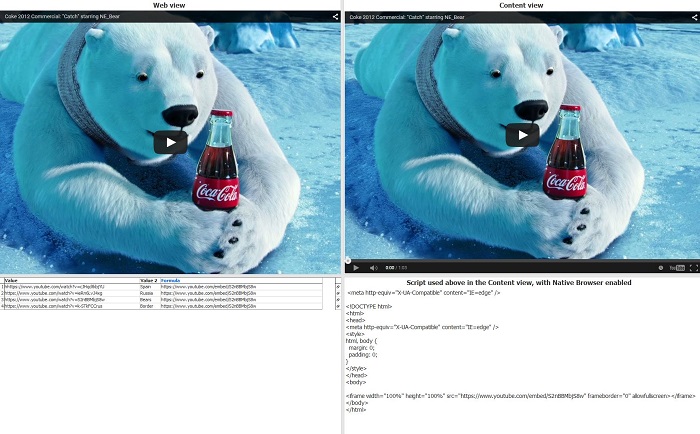
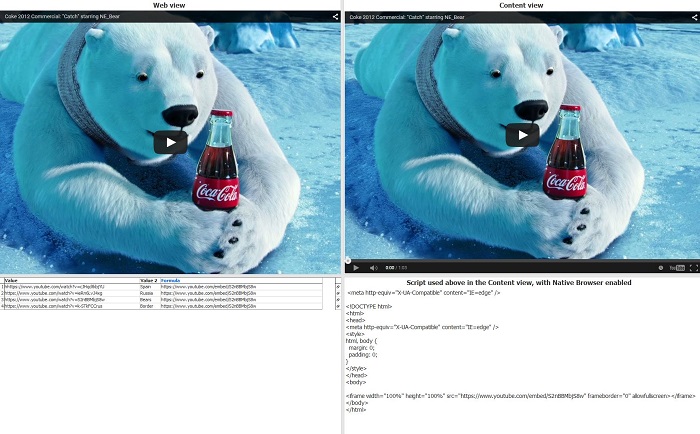
Here is a demo file showing how introduce a variable to select the video playing in the Content or Web view.
We are enabling a relative reference inside the script (below), pointing to a formula field with IF statement, to switch between the choices.
For use in mobile, please use the Content view.<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/k-STkFCCrus" frameborder="0" allowfullscreen></iframe>
</body>
</html> Attachments
Attachments
VideoPlayContent.iok 13K 
VideoPlay700.jpg 112K
Welcome!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions2,595
- General680
- Blog126
- Support1,177
- Ideas527
- Demos11
- Power tips72
- 3.0 preview2
Tagged
To send files privately to Visokio email support@visokio.com the files together with a brief description of the problem.



