Deployment: Rendering HTML5 browser versions inside your own iFrames (2.9 Plus)
-
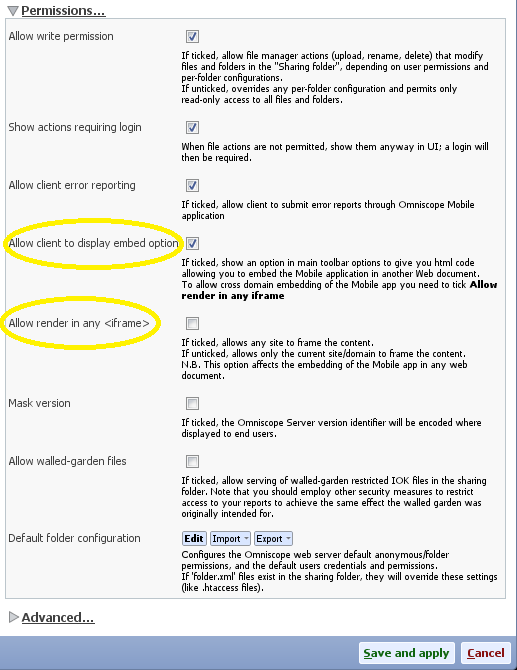
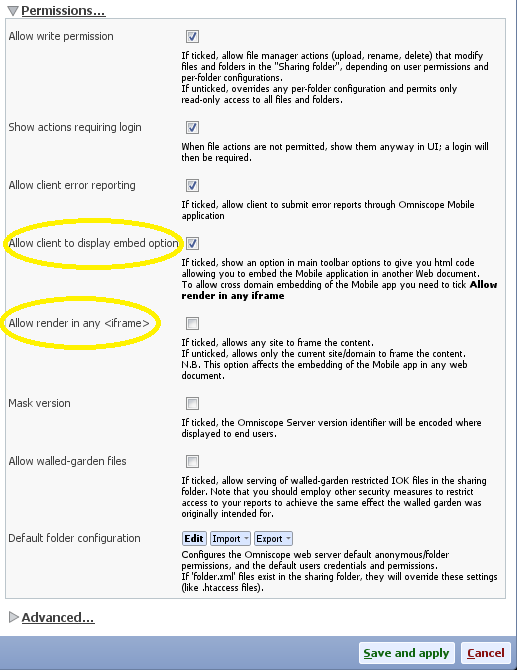
From version 2.9 Alpha Plus you can control permissions on rendering the Mobile app in an iframe.
The option "Allow render in any iframe" is by default unticked, that means Omniscope will only allow the current site/domain to frame the content.
This is the case you have a web server serving your web page at e.g. yourserver.com and you embed Omniscope Mobile into an iframe provided that Omniscope is on the same domain (e.g. yourserver.com/myfile.iok) .
If for instance your webserver is yourserver.com and you want to embed Omniscope Mobile running on a different server (e.g. omniscope.me/myfile.iok), than you will need to tick the "Allow render in any iframe" option to allow cross domain embedding of the Mobile app.
Find the options in the "Permissions" section in the Omniscope Web Server settings.
N.B. the option "Allow client to display embed option" should be set accordingly to the "Allow render in any iframe".
Attachments
Untitled.png 39K -
2 Comments
-
Quick guide to setting this up on Windows when running Omniscope Server 2.9 Plus as a logged-in application (not as a service):
- In the "Omniscope Server" window, under "Omniscope Web Server", click "Config" and expand "Permissions"
- Tick "Allow client to display embed option" and "Allow render in any ". Save and apply
- Browse to the web page listing files ("Serving at" link in the server window)
- Click the link to the file you want to embed
- Click the "3 dots" (⋮) menu at the top-right, and choose "Embed into HTML page".
- Copy the entire "..." text given into the HTML source somewhere within the BODY element of the container page on your own site. Customise the width/height as needed.
- In the "Omniscope Server" window, under "Omniscope Web Server", click "Config" and expand "Permissions"
Welcome!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions2,595
- General680
- Blog126
- Support1,177
- Ideas527
- Demos11
- Power tips72
- 3.0 preview2
Tagged
To send files privately to Visokio email support@visokio.com the files together with a brief description of the problem.


