

This view is no longer being developed. To use this view, you must enable Settings > Advanced > Show legacy features.
DataPlayers are standard .SWF Flash files which contain the data, multiple visualisations and intuitive query devices used to filter the interactive display(s).
DataPlayers can be created in any size, using either tabbed or simultaneous 'dashboard' layouts and any of many different view types. Interactive DataPlayers are exportable, universally-accessible Flash .SWF files for documents (PowerPoint, Excel and Adobe .PDF) and/or web pages. DataPlayers can be exported from Omniscope files using Professional or Enterprise Editions either directly into documents (with full interactivity), or as an HTML scripted target page, plus related Javascript, images and .SWF files within a single, uploadable folder, or or as standalone .SWF files for refreshing exported DataPlayer data sets by overwriting already posted .SWFs.
The Omniscope DataPlayer View enables DataPlayers to be created and displayed on tabs within Omniscope files. Omniscope .IOK files should be configured with dedicated tabs for one or more exportable DataPlayers. Whenever the data in the .IOK file is refreshed from its linked source or edited from any tab, the DataPlayer(s) will be updated within their Omniscope tab(s) using the newly-refreshed data and the persistent settings in the Views sub-menus.
The example below shows a tabbed configuration using each of the current views, one per tab. The Human Resources data set in the example below is the same as that included in the embedded 'How to use Omniscope.iok' tutorial file's DataPlayer tab. The data describes 111 employees of a fictional company with more than 4 years seniority.
Principal elements of all DataPlayers include:
View chooser buttons (tabbed display only) - each DataPlayer can contain multiple view types. Clicking on these tabs changes the view type displayed, the order of which you can determine by changing the order of the view types in the Views drop-down menu. Simultaneous 'dashboard' display is another Appearance option.
Query devices - the Omniscope Side Bar filter devices and value colouring/ordering settings displayed when the DataPlayer View is opened are replicated in the DataPlayer side filter panel. Like in Omniscope, clicking or sliding the filters in the side panel reduces the displayed record count, as displayed in the barometer at the bottom.
Slider - often, there are more query devices on the side filter panel than can be displayed vertically. DataPlayers where this occurs display a vertical slider to allow the user to access the query devices below the opening set.
Barometer - like Omniscope files, each DataPlayer displays a 'barometer' that indicates the number of records inside the DataPlayer, and the subset of those which are displaying given the current filter settings
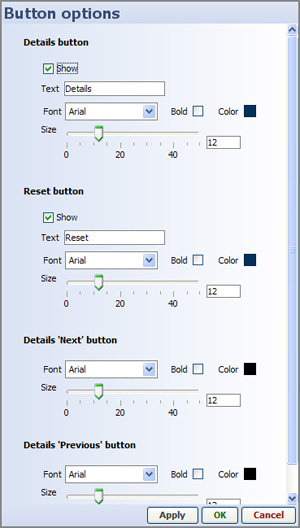
Details button - this button can be used at any time to display record (row) level values according to the settings for single and multiple Details display.
Refresh button - like Omniscope files, clicking Refresh returns any filtered records to the visible data set, as confirmed by the barometer.
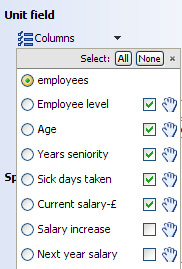
Within each view, drop-down menus can be configured to give users choices of fields (columns) to display, or no options at all.
Using the menu items available on the DataPlayer View Toolbar (see below), you can extend and refine the opening DataPlayer by adding other DataPlayer view types, and changing the Omniscope Side Bar filter settings to change the query devices available the filter panel generated in the DataPlayer(s) you are creating.
Warning: If you have more than 10-15,000 records in the 'Filtered data (IN)' data set when you first open a DataPlayer View, current limitations in Flash may interfere with full rendering of the initial DataPlayer. It is best to first define either an Aggregation or a Named Query (or both) such that the number of records to be encapsulated in the initial default DataPlayer is reduced to under about 10,000 (depending on row count and data complexity).
Caution: The DataPlayers displayed in the DataPlayer View are fully interactive, and thus it is possible to set filters, change selection drop-downs etc. just as end-users of the DataPlayer will. However, these changes are not persistent. The next time the DataPlayer View is opened and the DataPlayer re-generated, all settings will revert to the settings established in the View Toolbar Views settings menus, as described below.
The DataPlayer View Toolbar includes options to create exportable DataPlayers like the example above, using defined subsets, or even all of your data [1].
![]()
The DataPlayer View Toolbar View chooser, Data Subset selector and Aggregation drop-down menus work as they do in all Views. The functions of the other View Toolbar drop-down menus are documented below.
The bottom five commands on the View Tools drop-down are common to all Views and are documented here. Unlike most other views, View Tools > Capture View offers only the option of saving the DataPlayer on a new tab. Options to export DataPlayers to documents and web pages (with full interactivity) are located on the Save/export sub-menu.
|  |
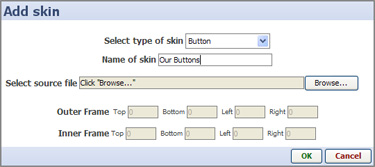
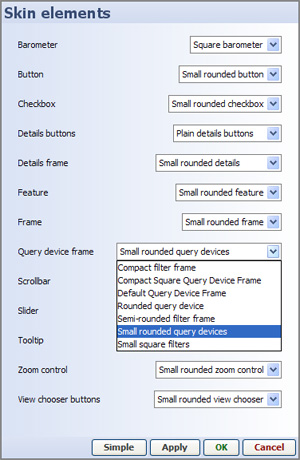
Create skin element > Add skin - DataPlayers are highly customisable. All of the principal elements of DataPlayers use skin elements that can be replaced with skin elements of your own creation. If you wish to add skin elements of your own to a file, select the type of skin element that you have created, give it the name you want to appear in the menus, select the source file containing your version, and set the Inner and Outer Frame limits. For more information on creating and using your own skin elements, see the KnowledgeBase article on modifying and creating skins [2].
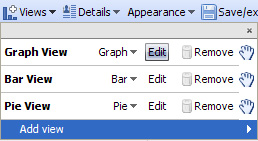
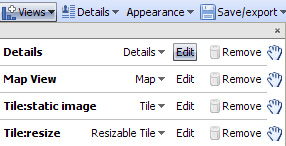
All of the settings governing adding additional view types and the view-specific configurations of DataPlayers are on the Views drop-down menu.
Opening View:
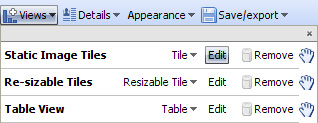
| One of each View Type added with names:
|
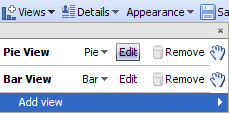
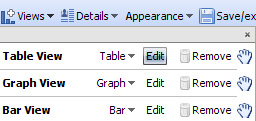
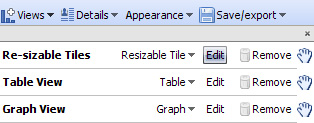
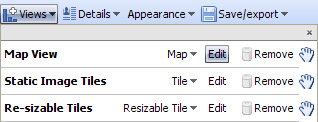
Add, change, re-order (drag the 'hands' up or down) or remove DataPlayer view types from your DataPlayer using the commands on the Views drop-down menu.
Caution: It is good time-saving practise to re-order the DataPlayer view you are working on from last to first in the list. This is because each time you click 'Apply' or 'OK', the DataPlayer will be updated/re-generated with new settings, and the result will open to the first view/tab. Once all the views have been fully configured, you can re-order the views to suit your readers.
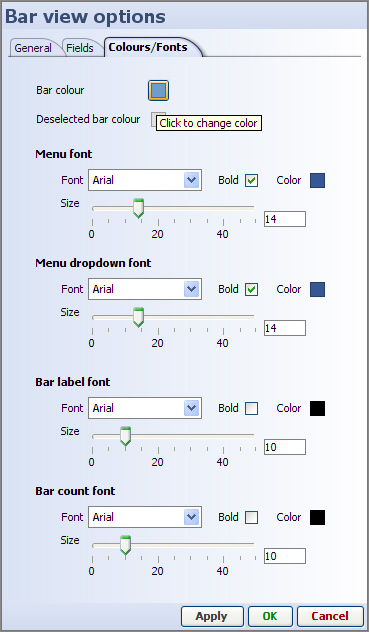
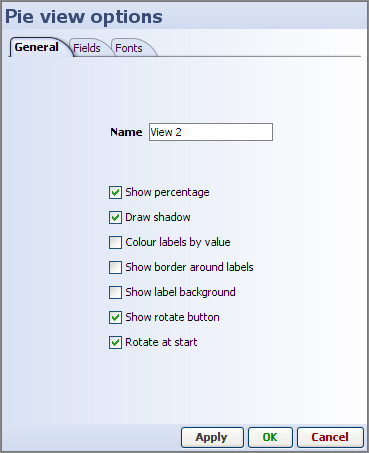
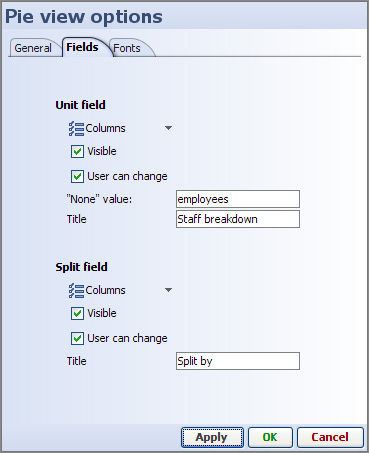
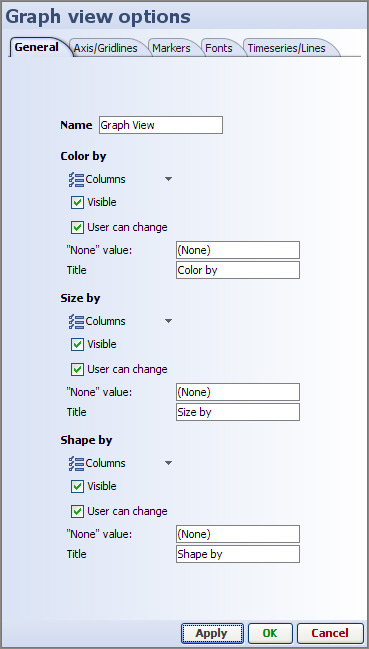
The Edit sub-menu commands (including re-naming each view) specific to each view type are documented on pages accessed from the links below (or from the User Guide DataPlayer View sub-menu links at the upper left of this page).
|
|
|
More view types are in development and will be added to future versions of Omniscope. Over time, the view types available in exportable Flash DataPlayer format will approach those available in the Omniscope project files. If you have urgent particular needs for evolution or addition of view types, please contact us [11].
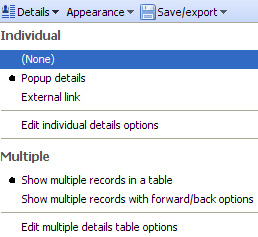
Regardless of the number of view types in a DataPlayer (either in tabbed or simultaneous layout), options to display user-selected subsets of the records, either singly or in groups, for all of the views in a given DataPlayer are set using the Details drop-down menu.
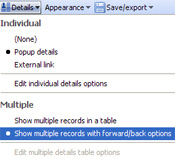
 | Individual record (row) display options: (None) - no details display for individual records Edit individual details options - if 'Pop-up details' has been chosen, a three-tabbed options dialog will appear, documented here [12]. Multiple record (row) display options: Show multiple with forward/back - show 'card-deck' style secondary display enabling users to page through the pop-up details display for all the records selected. Edit multiple details options - depending on which option for multiple record display is chosen, a tabbed options dialog will appear, documented here. [12] |
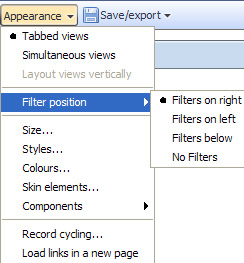
The options governing the overall look and feel of the DataPlayer outside the individual view types are accessed from the Appearance drop-down menu.
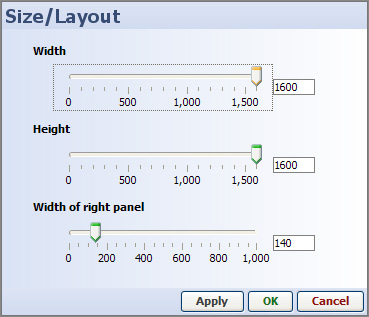
 | Tabbed Views - display all one view at a time with buttons to switch views. Size - use sliders to set the width, height and filter panel width in pixels. |
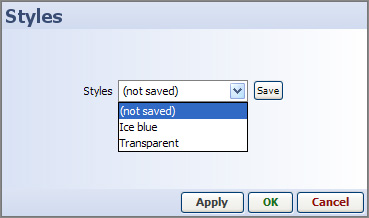
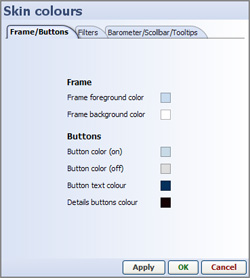
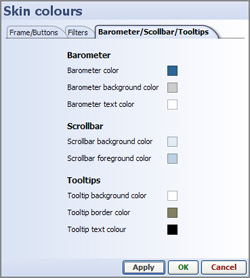
Configuration sub-menus for Size, Styles, Colours, Skin elements and Components options are further documented here [13].
Record cycling - DataPlayers can be animated to 'step through' the highlighting of individual records, displaying Tooltips in some views
Load links in new page - if you have selected Individual details display option External link, tick this option to display the results of the link in a new tab of your readers' default external browser.
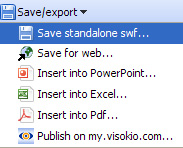
DataPlayers are separate Flash .SWF files which can be exported from Omniscope and inserted in documents and web pages with full interactivity. To use the document export options, your machine must have the relevant document-creation applications installed; MS PowerPoint and Excel, and either Adobe Acrobat Reader (free) or a .PDF Publisher.
 | Save standalone .SWF - exports just the main .SWF file, which can be uploaded with the same name to replace an older online version with a new version containing new data or modified configuration. Save for web - exports an model .HTML file containing <script> tags referencing a collection of files, image folders and scripts and the related, uploadable folder. All you need to do is paste in the <script> text and insert the <object> tags positioning the main .SWF file in the folder on the display page. Insert into PowerPoint - inserts the DataPlayer into a new or existing PowerPoint slide (only displays when presentation is opened in Slide Show mode). Insert into Excel - inserts the DataPlayer into a new or existing Excel workbook tab. Insert into .PDF - inserts the interactive DataPlayer into an Adobe .PDF document. |
Publish on my.visokio.com - you can post a DataPlayer on a blank page hosted by Visokio, then reference this page from your blog or send a link tot he page to your readers by e-mail.
More information on posting DataPlayers online [14]
More information on inserting DataPlayers in common documents [15]































 |
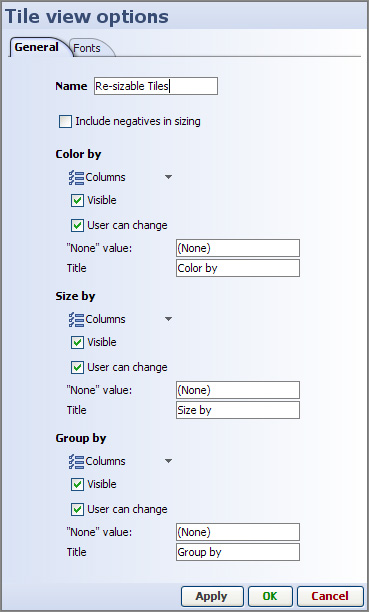
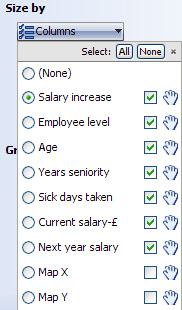
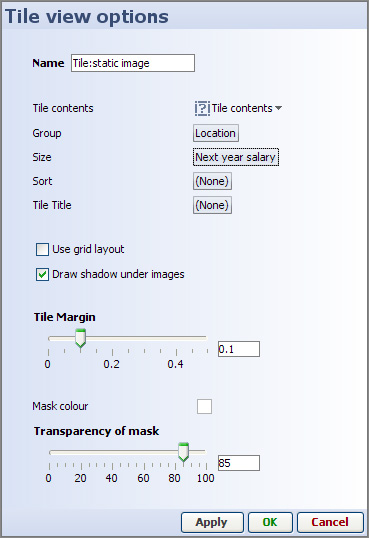
Name - the name you give will appear on the tab of the DataPlayer corresponding to this view. Tile Contents - specify either images from defined image sets or values from the data set to appear inside the tiles. |













There are several options for configuring the display of the Details display windows that underlie each DataPlayer. Details display windows are not the same as Details View DataPlayers. Every DataPlayer view type includes a subsidiary Details window that responds to user clicks on the Details button.
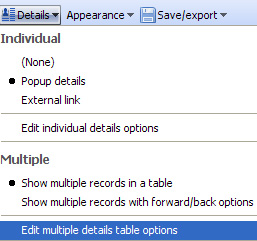
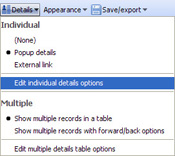
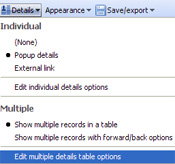
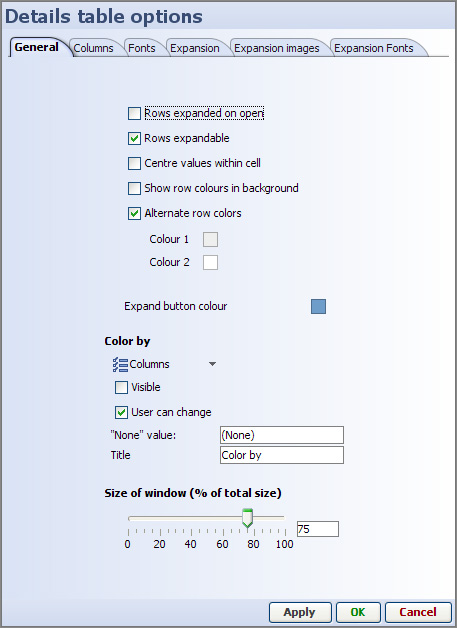
 | Individual - refers to details for one record (row) only None - no details display window for individual records Popup details - details window will open on top of DataPlayer, configurable to be slightly smaller...display cannot be larger than DataPlayer External link - allows you to use an external web page to display details (and hi-res images, etc.) for each record. Link must already be defined using Main Toolbar: Settings > Links > Add web link Edit individual details options [16] - all settings controlling the display of details for individual records (rows) Multiple - refers to details for selected subsets of records (rows) Show multiple records in a table [17]-multiple record details in an expandable table. (similar to DataPlayer Table View) Show multiple records with forward/back options [18] - multiple record details in a single window with forward/back paging through records Edit multiple details table options - all settings controlling the display of multiple records according to the choice of either single window or expandable table display. |
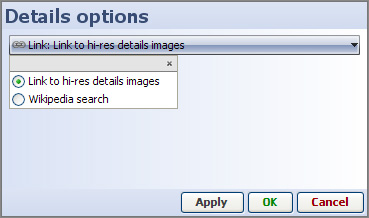
If you specify External link, then click on Edit individual details options, you will see a list of the links already configured in the file:
 |
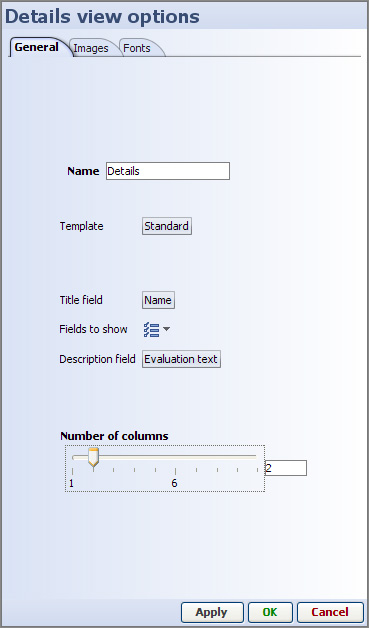
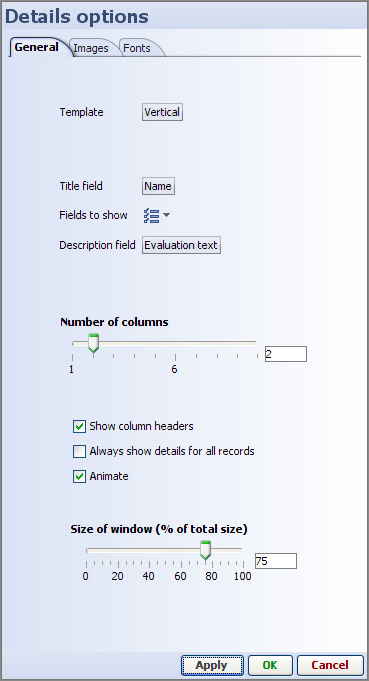
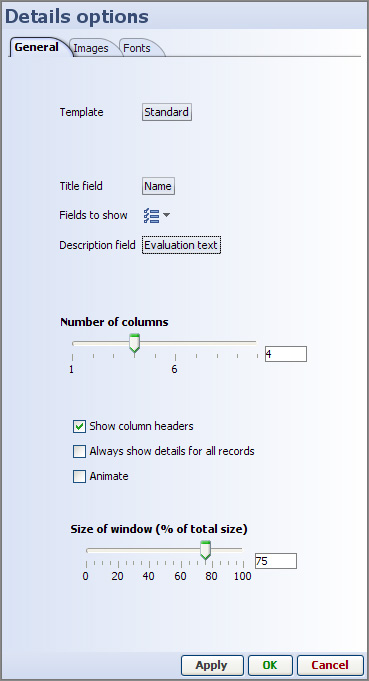
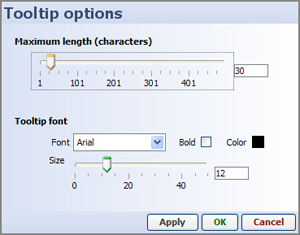
If you choose Popup details as the single record details display type, then click Edit individual details display options, you will see a three-tabbed dialog containing all the settings
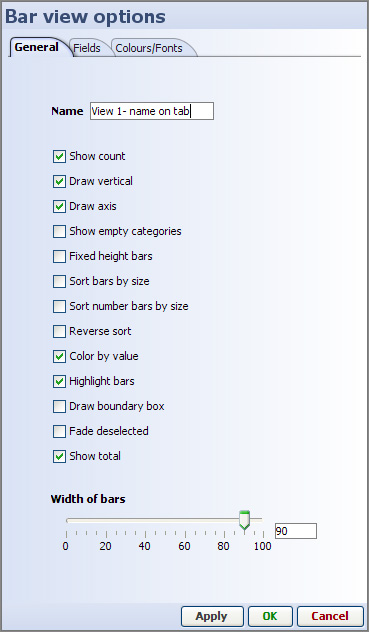
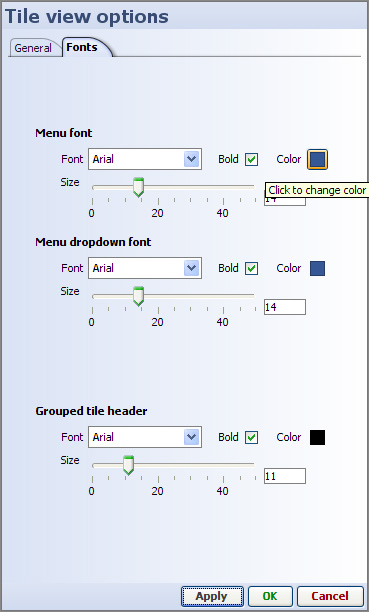
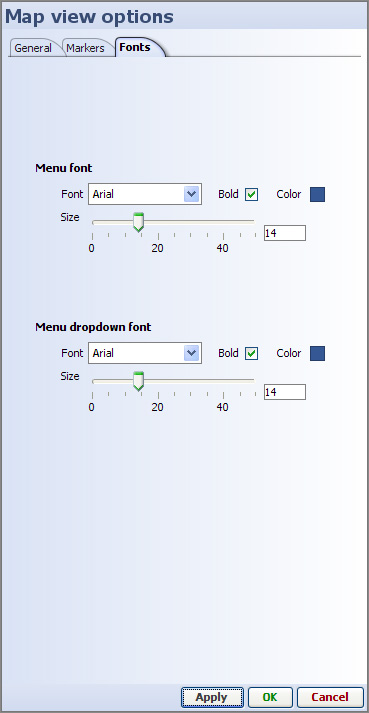
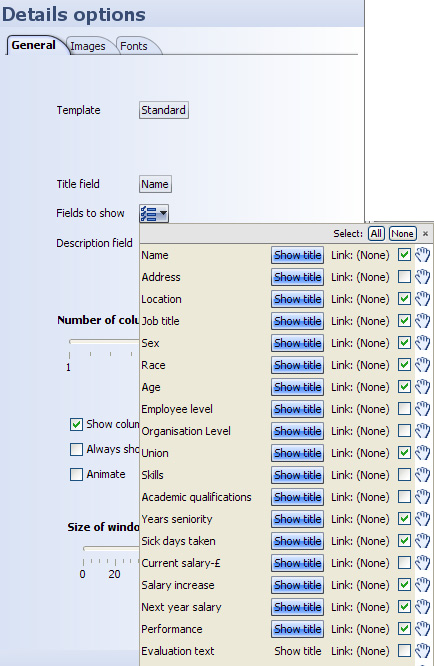
 | General tab
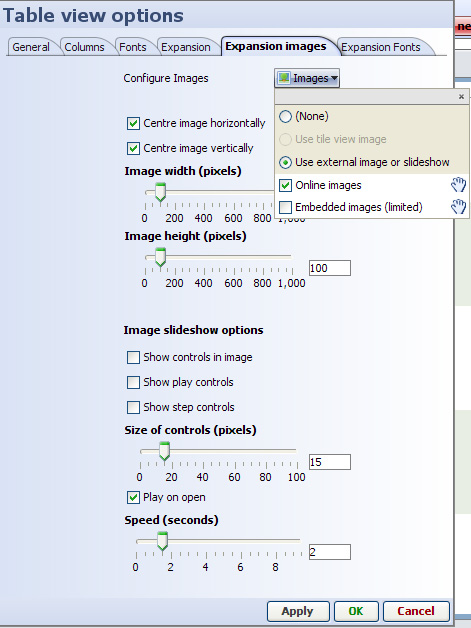
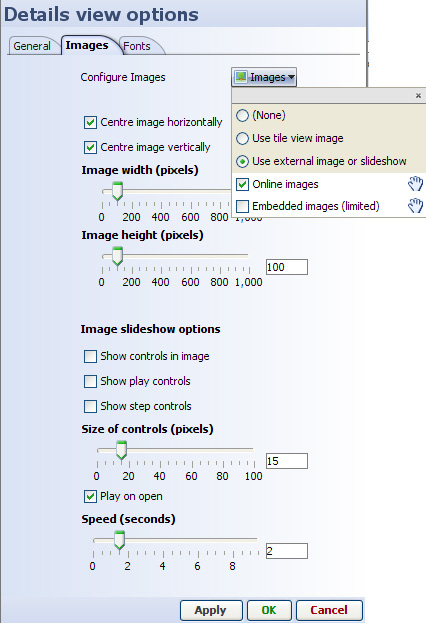
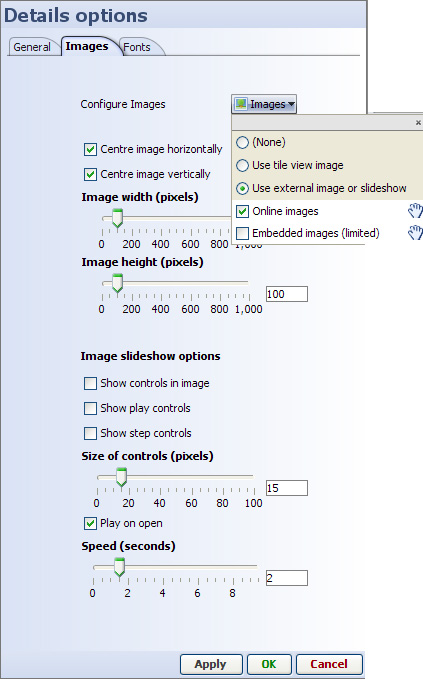
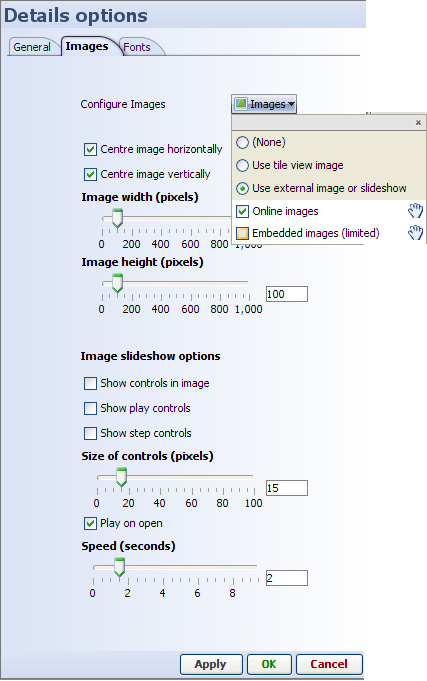
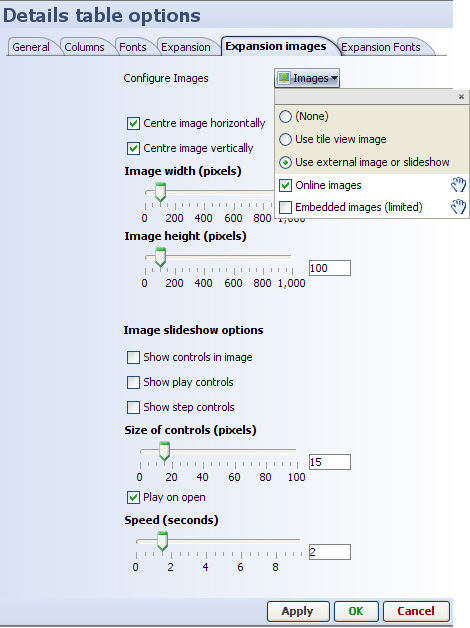
Images tab
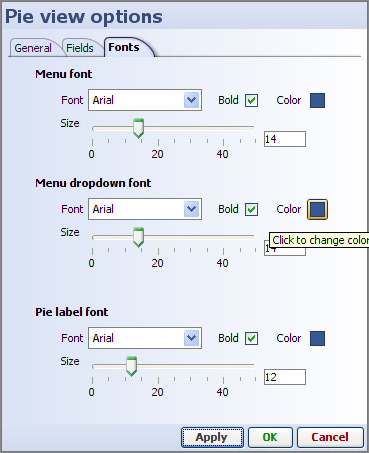
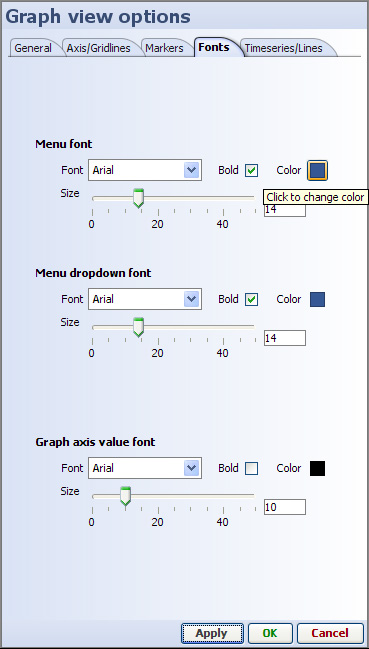
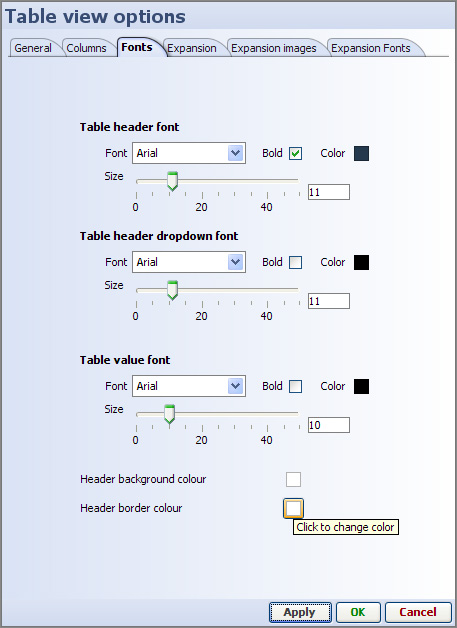
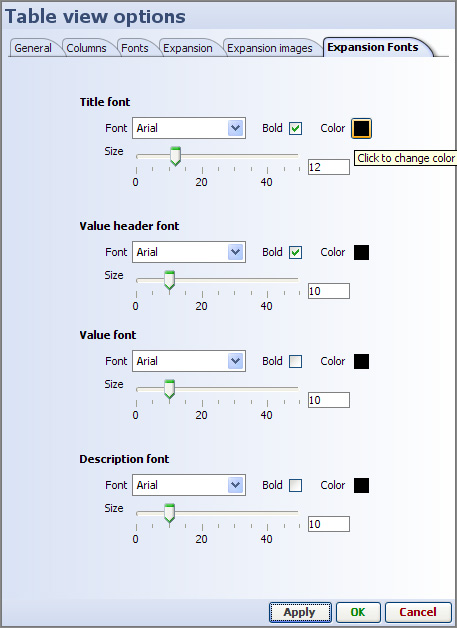
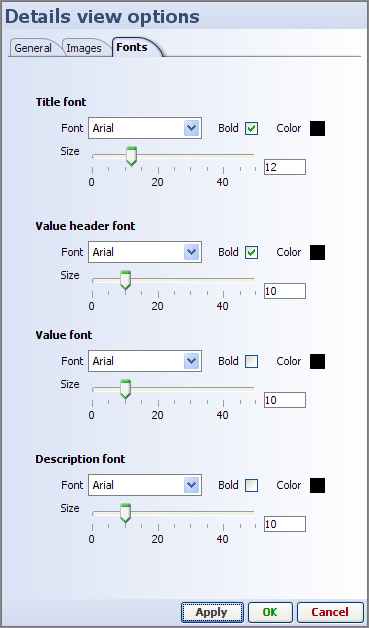
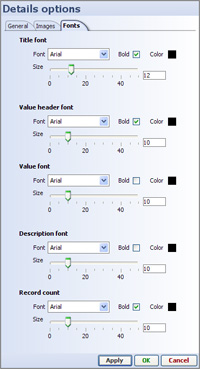
Fonts tab |
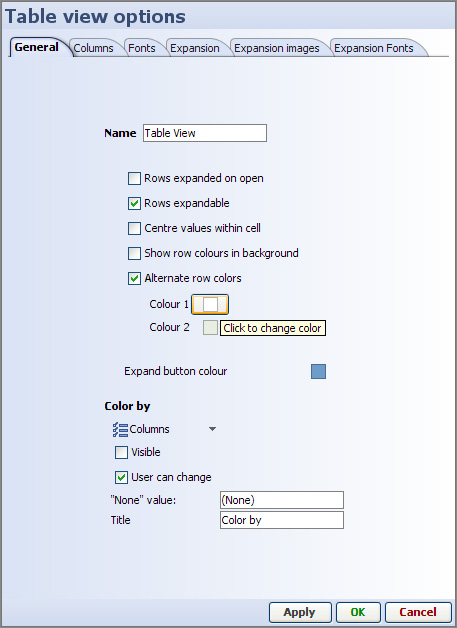
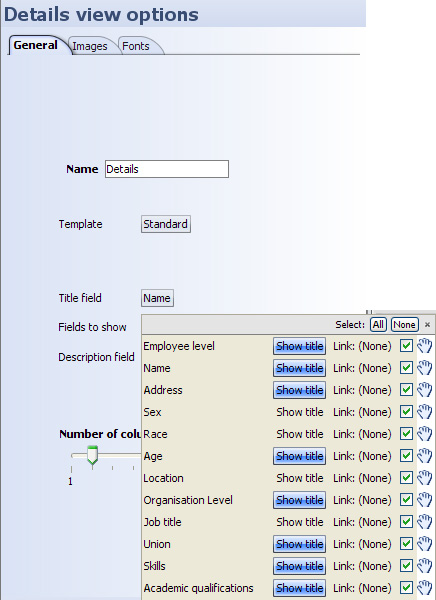
The General tab includes
 |
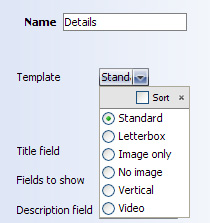
Template settings determine the layout of space in the details display window
Standard - Letterbox - Image only - No image - Vertical - Video -
|
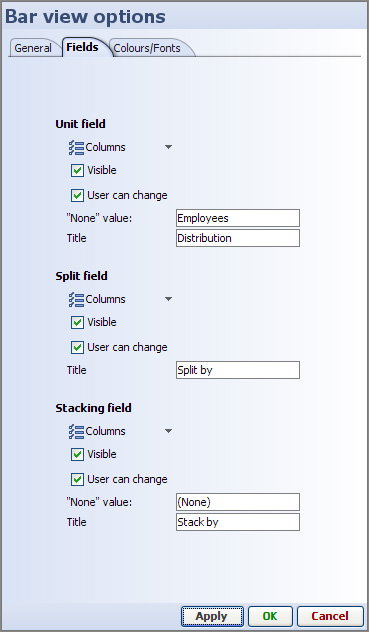
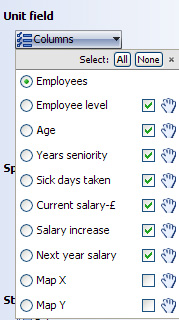
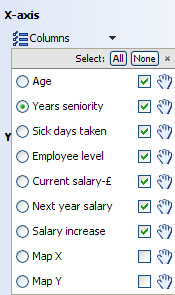
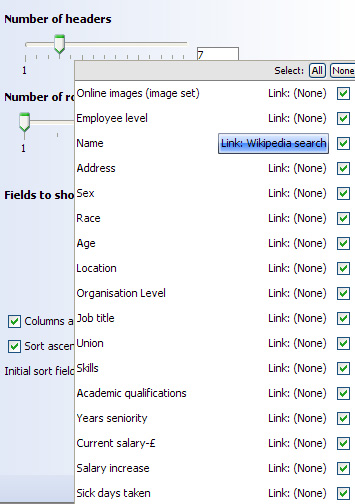
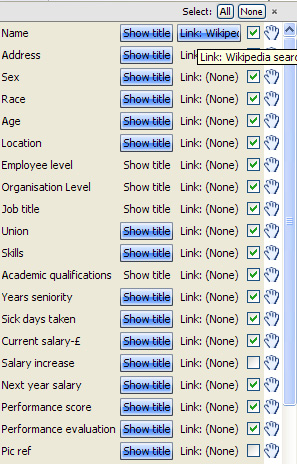
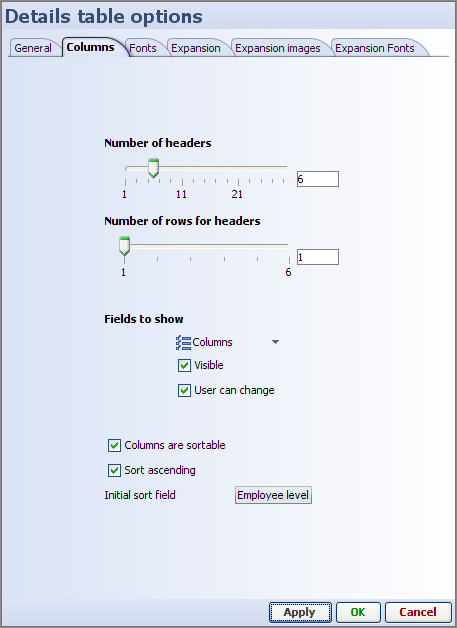
Fields to show:
 |
 |
 |
(back to top) [19]


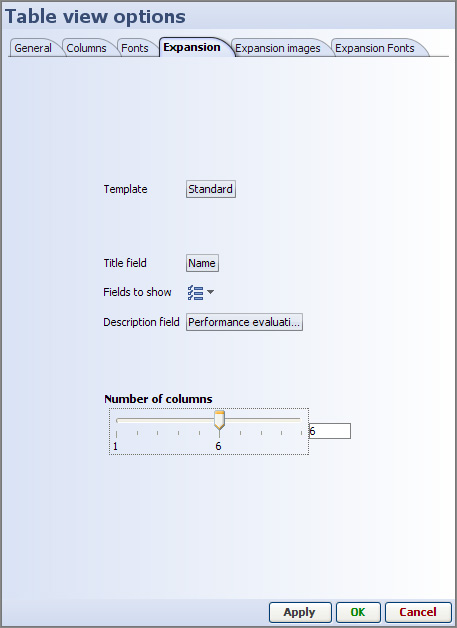
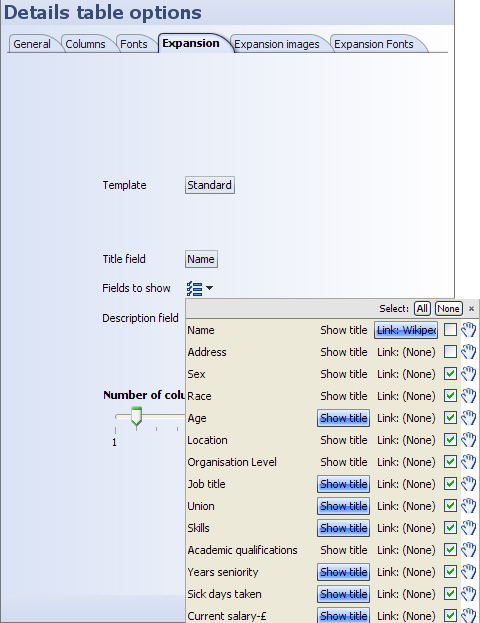
Templates are the same as those for individual record displays
Fields to show drop-down selector works the same as for individual record details display (see above)


(back to top) [19]







(back to top) [19]
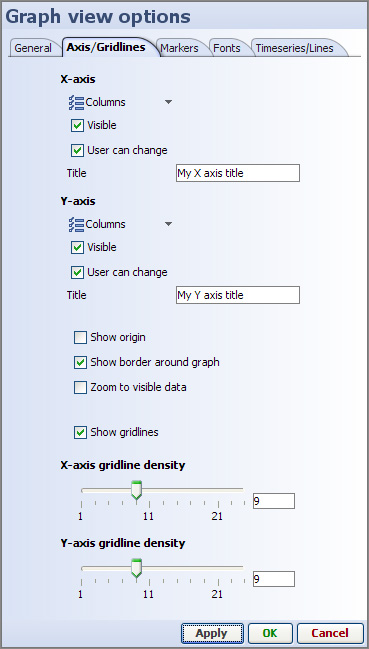
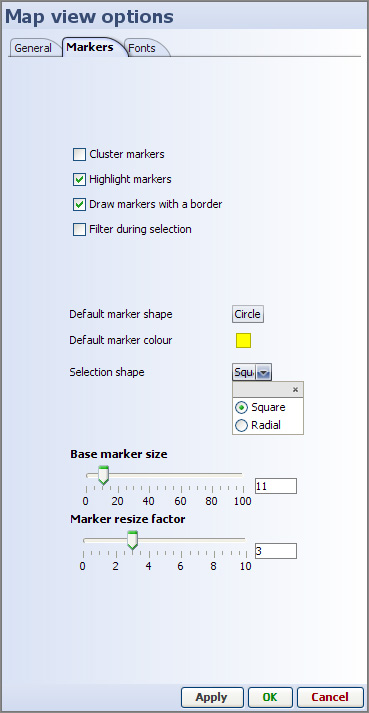
 |
 |  |
 |  |  |
 |


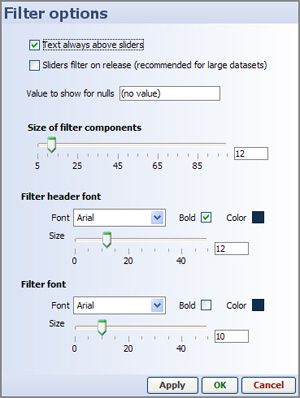
By default, the numbers or dates appear above the sliders. If you have short integer numbers, and mor horizontal space, you can un-tick the Text always above sliders option and the values will appear at the ends of the sliders. (not recommended for dates)
Relatively large data sets may not be able to synchronise the display with movement of the slider in real time. Use the Sliders filter on release option to de-couple movement of the slider from the up-date of the visualisation, improving the user experience.

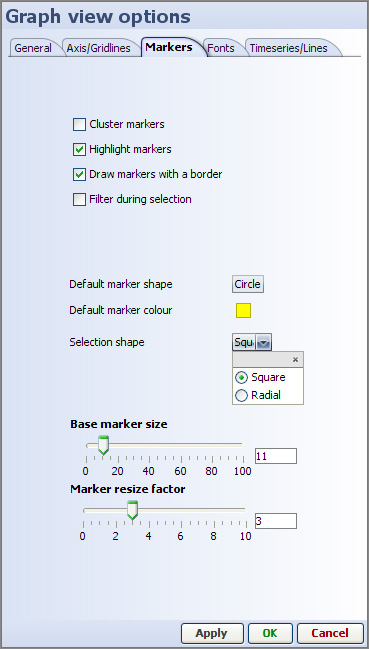
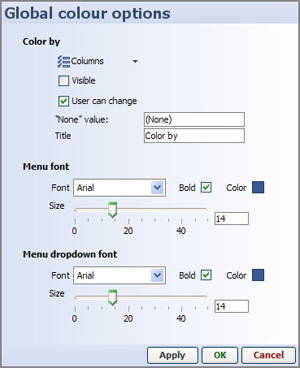
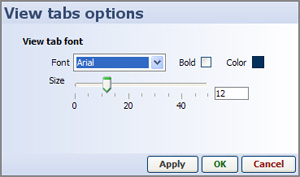
Sets colour options across all view types in the DataPlayer


The column(s) to show as tooltips are currently a global Omniscope setting available from Settings > Tooltips (2.5)


There are currently three options for exporting DataPlayers for display on the web:
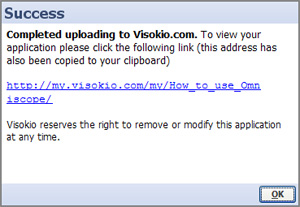
If you choose this option, you will be asked to assign a password to the page/file and once your DataPlayer has been successfully uploaded, you will see the link to the page displaying your DataPlayer.
 | You can use the resulting link in blogs and e-mails to display a blank web page with just your DataPlayer on it:
http://my.visokio.com/my/How_to_use_Omniscope/ [20]
You can update this online DataPlayer at any time by saving a new file to the same location with the exact same name (you will be asked for the password).
You cannot delete the page or the file, but you can upload a blank or re-directing version if you wish to display elsewhere and cannot recall the links you distributed. |
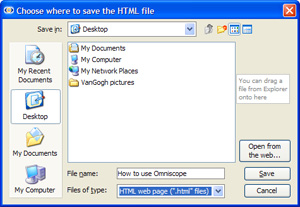
Choosing the Save for web option exports a blank .HTML file and an associated folder containing some 'helper' files and image folders.
 | Choose the name of the DataPlayer save for web file carefully, avoiding spaces and illegal characters, and using caution with upper and lower case naming. Omniscope will check for spaces and illegal characters, but preserve case in the names. Once you approve any changes to the name, Omniscope will save an .HTML page and an associated folder of files and images with the same name to the location you indicate. The blank HTML page can be used as a starting point for creating the page on which the DataPlayer will display, or the code between the <script> tags pasted into an existing display page. The folder of files should be uploaded to the web server preserving the name and the same relative position to the display page (immediate sub-directory). |
The exported Save for web folder contains any image folders (containing all the image files) used/referenced in the DataPlayer, the main .SWF DataPlayer file (with the extension _main.swf) and some helper files used to smooth the loading and display of the DataPlayer in site visitors' browsers.

The easiest way of publishing the main SWF DataPlayer file on your intended display page is to use use your CMS to position the Flash file and generate the object tags. Alternatively, you can add hand-coded <object> tags following the model code below. Be sure to note the size of the DataPlayer and provide an appropriate space in the page.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="750" height="290"><param name="movie"
value="/files/How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf"
/><param name="quality" value="high" /><param name="menu" value="false" /><param name="wmode" value="" /><embed src="/files/How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf"
wmode="" quality="high" menu="false" pluginspage="http://www.macromedia.com/go/getflashplayer [21]"
type="application/x-shockwave-flash" width="750" height="290"></embed></object>
ADVANCED: For advanced users, the blank HTML page exported together with the folder for upload contains the following code, reflecting the names you assigned when you saved the DataPlayer and when you created any associated image folders. If you wish to use scripts, you can paste this code into the various sections of your page.
<HTML><HEAD><script src="How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js" type="text/javascript"></script><meta http-equiv=Content-Type content="text/html"; charset=ISO-8859-1"><TITLE>Visokio Omniscope - How_to_use_Omniscope</TITLE></HEAD><BODY align=center topmargin=0 leftmargin=0 marginheight=0 marginwidth=0><center><div style='margin: 10 10 10 10'><!-- using adobe javascript to pre-activate control - needs the How_to_use_Omniscope_files/How_to_use_Omniscope_AC_RunActiveContent.js script file --><script type="text/javascript"> AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,47,0', 'width','750', 'height','290', 'id', 'preview', 'quality', 'high', 'bgcolor', '#FFFFFF', 'FlashVars', 'movieToLoad=How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf', 'movie','How_to_use_Omniscope_files/How_to_use_Omniscope_preloader' );</script></div></center><!-- Javascript to get round IE "Click to activate and use control" --><script type="text/javascript" src="ieupdate.js"> theObjects = document.getElementsByTagName("object"); for (var i = 0; i < theObjects.length; i++) { theObjects[i].outerHTML = theObjects[i].outerHTML;}</script></BODY></HTML>If you have already published a DataPlayer and you wish to replace it with a more current .SWF containing refreshed data, or you wish to test the performance or other features, you can choose to export just the main .SWF file. Choose the name carefully, avoiding spaces and illegal characters, and using caution with upper and lower case naming. Omniscope will check for spaces and illegal characters, but preserve case in the names. If you are replacing an existing .SWF on the site, be sure to use the exact same name with the suffix 'main'. In the example above, the relative location and name of the file to be overwritten on your web server is shown following the code 'movieToLoad=
How_to_use_Omniscope_files/How_to_use_Omniscope_main.swf
Note: to display a standalone .SWF locally, you may need to associate the .SWF file extension with your browser.
Links:
[1] http://kb.visokio.com/kb/dataplayer-scaling
[2] http://kb.visokio.com/kb/flash-skins
[3] http://kb.visokio.com/dp-bar-view
[4] http://kb.visokio.com/dp-pie-view
[5] http://kb.visokio.com/dp-graph-view
[6] http://kb.visokio.com/dp-table-view
[7] http://kb.visokio.com/dp-tile-dynamic
[8] http://kb.visokio.com/dp-tile-static
[9] http://kb.visokio.com/dp-map-view
[10] http://kb.visokio.com/dp-details-view
[11] http://kb.visokio.com/contact
[12] http://kb.visokio.com/dp-edit-details
[13] http://kb.visokio.com/dp-appearance-display
[14] http://kb.visokio.com/dp-web-display
[15] http://kb.visokio.com/dp-document-display
[16] http://kb.visokio.com/dp-edit-details#indiv
[17] http://kb.visokio.com/dp-edit-details#mult-tbl
[18] http://kb.visokio.com/dp-edit-details#multfb
[19] http://kb.visokio.com/dp-edit-details#top
[20] http://my.visokio.com/my/How_to_use_Omniscope/
[21] http://www.macromedia.com/go/getflashplayer